필자는 이미지에 흑백 필터 기능이 있는(하지만, 마우스 오버하면 원본으로 돌아가는) 홈페이지를 운영하고 있다.

그런데 완전 흑백 말고, 흑백 필터의 선명도를 낮출 수 있는 방법은 없을까 고민하던 중, 방법을 찾았다.

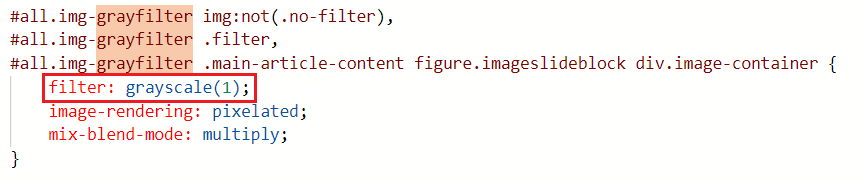
filter: grayscale(1); ←이 "1"이 선명도를 나타내는 것임. 0에 가까울 수록 흐릿하고, 1이 가장 선명함.
그리하여 filter: grayscale(1) 부분의 "1"을 "0.2"로 수정함. 선명도를 낮춤. 이러면 덜 흑백흑백 하겠지?
filter: grayscale(1) → filter: grayscale(0.2) 수정.

결과 : 약간 흑백 필터가 연해졌다. 컬러가 좀 보이네 :)
반응형
'IT > Coding' 카테고리의 다른 글
| 비주얼 스튜디오 코드(Visual Studio Code) 설치, 한국어 세팅하기 (0) | 2023.08.24 |
|---|---|
| HTML이란 무엇인가? HTML의 모든 것, 태그란? (HTML=HTML5) (0) | 2023.08.17 |
| 개발 초보 꿀팁! 개발자 도구 F12 사용법! (0) | 2023.08.16 |


